Hướng dẫn sử dụng Visual Studio Code A-Z toàn tập

Bài viết Sử dụng Visual Studio Code từ A đến Z dành cho các bạn mới bắt đầu học lập trình cho đến những anh em lập trình viên đã đi làm. Trong bài viết này mình sẽ hướng dẫn các bạn sử dụng visual studio code (VSCode) từ các thao tác cơ bản đến những mẹo khi sử dụng để tăng quá trình code gấp nhiều lần. Ngoài ra mình còn tổng hợp các extension hay, cách tạo snippet, phím tắt tiện dụng trong VSCode.
1. Sơ lược về Visual Studio Code
- Trong tất cả các trình soạn thảo mã nguồn, thì mình thích nhất Visual Studio Code bởi vì nó được cung cấp hoàn toàn miễn phí và có hầu hết đầy đủ tính năng mà lập trình viên cần.
- Nó có thể chạy trên rất nhiều nền tảng khác nhau, nên khi mình thành thạo nó, mình từ Windows chuyển sang Mac hay Linux cũng không phải băn khoăn đi tìm trình soạn thảo khác.
- VScode hỗ trợ mình code rất là nhiều ngôn ngữ và có rất nhiều extension đi kèm theo để hỗ trợ giúp cho quá trình soạn thảo của chúng ta nhanh chóng và dễ dàng hơn.
2. Hướng dẫn cho người mới bắt đầu.
Mình sẽ cho anh em link video hướng dẫn cơ bản về VScode, ở đây anh em sẽ học được các thao tác thường dùng khi sử dụng VScode.
3. Hướng dẫn tạo khối lệnh, tự tạo snippet cho riêng mình.
Tạo snippet sẽ giúp anh em gõ nhanh hơn, gõ chính xác những câu lệnh dài dòng. Ví dụ như mình hay dùng console.log() thì mình sẽ tạo snippet khi mình gõ zlog thì tự động nó sẽ gõ ra console.log() cho mình.
Trong khi code, có rất nhiều đoạn mã nguồn được sử dụng lặp đi lặp lại rất nhiều lần. Việc tạo ra những đoạn snippet sẽ giúp các bạn tiết kiệm thời gian khá nhiều.
Video hướng dẫn:
4. Sử dụng phím tắt trong Visual Studio Code.
Các phím tắt chung
| # | Phím tắt | Chức năng |
| 1 | Ctrl + Shift + P | Hiển thị bảng lệnh |
| 2 | Ctrl + P | Mở nhanh, vào tập tin |
| 3 | Ctrl + Shift + N | Tạo cửa sổ mới: |
| 4 | Ctrl + Shift + W | Đóng cửa sổ |
Các phím tắt chỉnh sửa cơ bản
| # | Phím tắt | Chức năng |
| 1 | Ctrl + X | Cắt dòng |
| 2 | Ctrl + C | Sao chép dòng |
| 3 | Di chuyển lên / xuống | Alt + Up / Down |
| 4 | Shift + Alt + Up / Down | Sao chép dòng lên / xuống |
| 5 | Ctrl + Shift + K | Xóa dòng |
| 6 | Ctrl + Enter | Chèn dòng bên dưới |
| 7 | Ctrl + Shift + Enter | Chèn dòng trên |
| 8 | Ctrl + ] / [ | Thò / thụt dòng |
| 9 | Home / End | Đi đến đầu / cuối dòng |
| 10 | Ctrl + Home | Đi đến đầu tập tin |
| 11 | Ctrl + End | Đi đến cuối tập tin |
| 12 | Thu gọn theo vùng | Ctrl + Shift + [ |
| 13 | Ctrl + / | Chuyển đổi nhận xét dòng |
| 14 | Shift + Alt + A | Chuyển đổi nhận xét khối |
Các phím tắt điều hướng
| # | Phím tắt | Chức năng |
| 1 | Ctrl + T | Hiển thị tất cả các biểu tượng |
| 2 | Ctrl + G | Chuyển đến dòng... |
| 3 | Ctrl + P | Chuyển đến file |
| 4 | Ctrl + Shift + M | Bảng điều khiển vấn đề |
| 5 | F8 | Chuyển đến lỗi hoặc cảnh báo tiếp theo |
| 6 | Shift + F8 | Chuyển đến lỗi hoặc cảnh báo trước đó |
Các phím tắt đa con trỏ và lựa chọn
| # | Phím tắt | Chức năng |
| 1 | Alt + Click | Chèn con trỏ |
| 2 | Ctrl + Alt + Up / Down | Chèn con trỏ trên / dưới |
| 3 | Ctrl + U | Hoàn tác thao tác con trỏ cuối cùng |
| 4 | Ctrl + Shift + L | Chọn tất cả các lần xuất hiện của lựa chọn hiện tại |
| 5 | Ctrl + F2 | Chọn tất cả các lần xuất hiện của từ hiện tại |
| 6 | Shift + Alt + Right | Mở rộng lựa chọn |
| 7 | Shift + Alt + Left | Lựa chọn co lại |
Các phím tắt chỉnh sửa ngôn ngữ
| # | Phím tắt | Chức năng |
| 1 | Ctrl + Space | Kích hoạt gợi ý |
| 2 | Ctrl + Shift + Space | Kích hoạt gợi ý tham số |
| 3 | Shift + Alt + F | Định dạng tài liệu |
| 4 | Ctrl + K M | Thay đổi ngôn ngữ tập tin |
| 5 | Ctrl + K Ctrl + F | Lựa chọn định dạng |
| 6 | F12 | Go to Definition |
| 7 | Alt + F12 | Peek Definition |
| 8 | Ctrl + K F12 | Mở Definition sang một bên |
| 9 | F2 | Đổi tên |
| 10 | Ctrl + K Ctrl + X | Cắt khoảng trắng |
Các phím tắt quản lý editor
| # | Phím tắt | Chức năng |
| 1 | Ctrl + F4, Ctrl + W | Đóng editor |
| 2 | Ctrl + K F | Đóng thư mục |
| 3 | Ctrl + \ | Chia editor |
| 4 | Ctrl + 1 / 2 / 3 | Tập trung vào nhóm editor 1, 2 hoặc 3 |
| 5 | Ctrl + K Ctrl + Left / Right | Tập trung vào nhóm editor trước / tiếp theo |
| 6 | Ctrl + Shift + PgUp / PgDn | Di chuyển editor trái / phải |
| 7 | Ctrl + K Left / Right | Di chuyển nhóm editor |
Các phím tắt quản lý file
| # | Phím tắt | Chức năng |
| 1 | Ctrl + N | Tập tin mới |
| 2 | Ctrl + O | Mở tệp |
| 3 | Ctrl + S | Lưu |
| 4 | Ctrl + Shift + S | Lưu thành |
| 5 | Ctrl + K S | Lưu tất cả |
| 6 | Ctrl + F4 | Đóng |
| 7 | Ctrl + K Ctrl + W | Đóng tất cả |
| 8 | Ctrl + Shift + T | Mở lại editor đã đóng |
Các phím tắt về display
| # | Phím tắt | Chức năng |
| 1 | F11 | Bật chế độ toàn màn hình |
| 2 | Shift + Alt + 0 | Chuyển đổi bố cục editor (ngang / dọc) |
| 3 | Ctrl + = / - | Phóng to / thu nhỏ |
| 4 | Ctrl + B | Chuyển đổi chế độ hiển thị Sidebar |
| 5 | Ctrl + Shift + E | Hiển thị Explorer / Toggle focus |
| 6 | Ctrl + Shift + F | Hiển thị tìm kiếm |
| 7 | Ctrl + Shift + G | Hiển thị Source Control |
| 8 | Ctrl + Shift + D | Hiển thị Debug |
| 9 | Ctrl +Shift + X | Hiển thị Extension |
| 10 | Ctrl + Shift + H | Thay thế trong tập tin |
| 11 | Ctrl + Shift + J | Chuyển đổi chi tiết tìm kiếm |
| 12 | Ctrl + K Z | Chế độ Zen (Esc Esc để thoát) |
Các phím tắt Debug
| # | Phím tắt | Chức năng |
| 1 | F9 | Chuyển đổi breakpoint |
| 2 | F5 | Bắt đầu / Tiếp tục |
| 3 | Shift + F5 | Dừng lại |
| 4 | F11 / Shift + F11 | Bước vào / ra |
| 5 | F10 | Bước qua |
| 6 | Ctrl + K Ctrl + I | Hiển thị di chuột |
Các phím tắt tích hợp terminal
| # | Phím tắt | Chức năng |
| 1 | Ctrl + ` | Hiển thị terminal |
| 2 | Ctrl + Shift + ` | Tạo terminal mới |
| 3 | Ctrl + C | Sao chép lựa chọn |
| 4 | Ctrl + V | Dán vào terminal |
Với sử dụng phím tắt VScode thì ZendVN cũng đã có loạt video hướng dẫn cho anh em các phím tắt chúng ta thường xuyên sử dụng nhất.
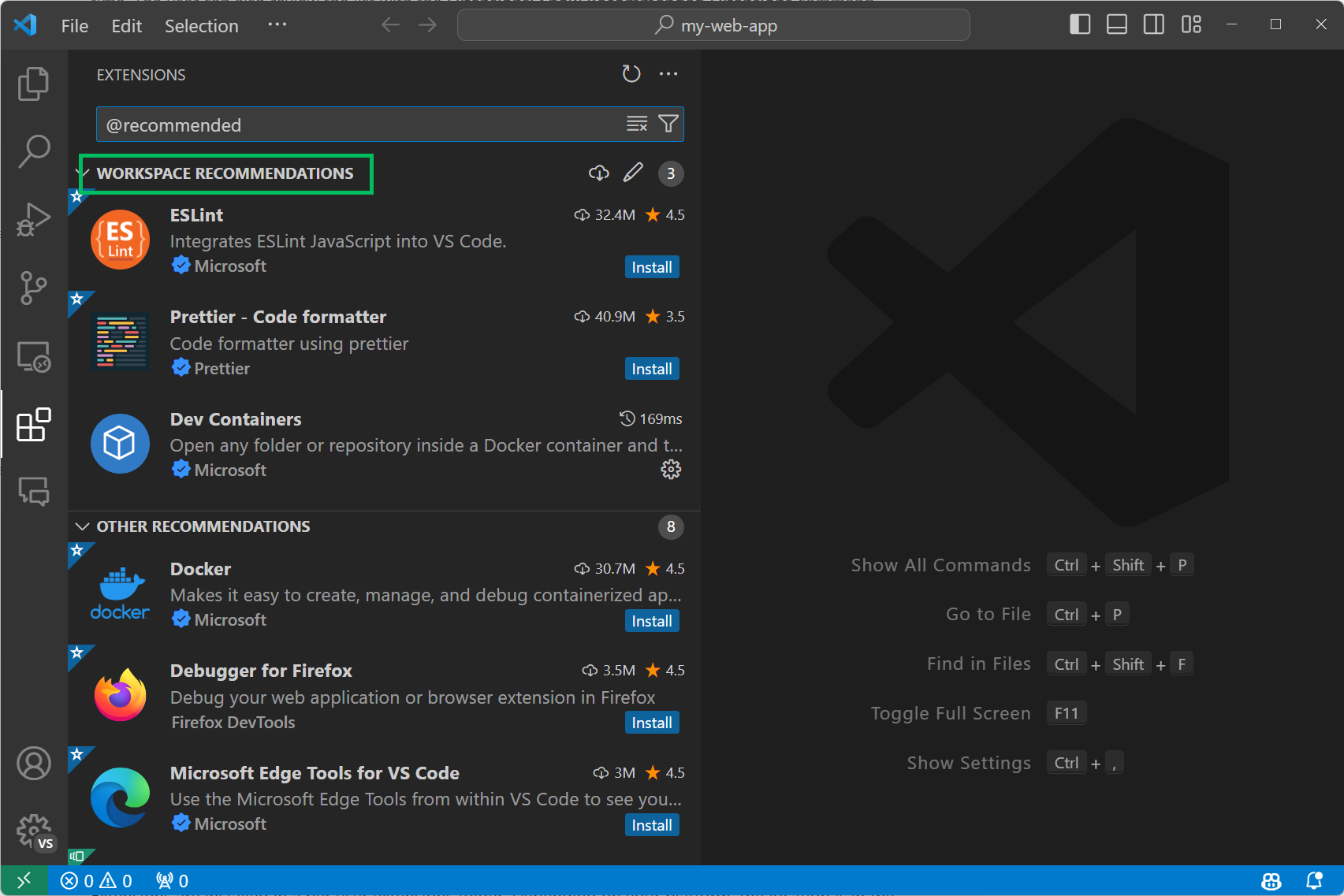
5. Các Extension hữu ích cho lập trình viên
Extension là các phần mở rộng được chúng ta lựa chọn và cài đặt vào, nó hỗ trợ chúng ta viết code nhanh hơn, báo lỗi, nhắc lệnh, hỗ trợ chạy một file code bất kỳ...
Có rất nhiều extension cho VScode nhưng ZendVN đã nghiên cứu và tìm ra những extension hay và hữu ích nhất, phù hợp với mọi anh em lập trình.
| # | Phím tắt | Video hướng dẫn |
|---|---|---|
| 1 | Extension Quokka - Realtime kết quả Code | |
| 2 | vscode-icons - bộ Icon đẹp cho các folder, file trong VScode | |
| 3 | Material Icons - bộ Icon đẹp cho các folder, file trong VScode | |
| 4 | Extension Drawio - Vẽ biểu đồ trực tiếp tại VScode | |
| 5 | Extension Live Server - Review trực tiếp kết quả trong khi code | |
| 6 | Extension Code Spell Checker - Kiếm tra, thông báo phần code bị gõ sai | |
| 7 | Extension Bracket Pair Colorizer - Giúp phân biệt các cặp dấu đóng, mở ngoặc | |
| 8 | Extension Colorize - Giúp phân biệt các mã màu CSS | |
| 9 | Extension Prettier Code Format - Tự động format code gọn gàng, dễ đọc | |
| 9 | Extension Path Intellisense - Đề xuất đường dẫn thư mục, tập tin | |
| 10 | Extension Better Comments - Tạo comment code nhiều màu, dễ phân loại | |
| 11 | Extension Auto Rename Tag - Tự động thay đổi tên tag | |
| 12 | Extension Auto Close Tag - Tự động đóng tag | |
| 13 | Emmet - Cách soạn thảo html nhanh |
Và còn rất nhiều thứ hữu ích nữa, mình sẽ tiếp tục cập nhật thêm cho anh em.
Như vậy mình đã tổng hợp các hướng dẫn và chia sẻ các mẹo Visual Studio Code cho anh em, chúc anh em ngày càng tiến xa hơn nữa trên con đường lập trình.
Nếu anh em thấy hay thì chia sẻ giúp mình để mình có thêm động lực để tiếp tục cập nhật nội dung và ra thêm bài mới hỗ trợ anh em trong công việc lập trình. Cảm ơn anh em đã theo dõi bài viết.